ArcPath
extends Path
The ArcPath class represents a sector mark that is used in a Doughnut Chart and a Sunburst Chart. This class is also used to represent a pie mark that is used in a pie chart. A pie is a special arc where the inner radius is 0. You cannot create an ArcPath object directly, instead, you need to use the divide method in the Scene class to transform a RingPath to a collection of ArcPath objects (or transform a CirclePath to a collection of pie marks). Here is an explanation of the divide operation.
Properties
| property | explanation | type | default value |
|---|---|---|---|
| innerRadius | the inner radius of the arc | Number | 100 |
| outerRadius | the outer radius of the arc | Number | 200 |
| startAngle | the start angle of the arc in degrees | Number | 0 |
| endAngle | the end angle of the arc in degrees | Number | 90 |
angle  | the angle between the start angle and the end angle in degrees | Number | 90 |
thickness  | the difference between the outer radius and inner radius | Number | 100 |
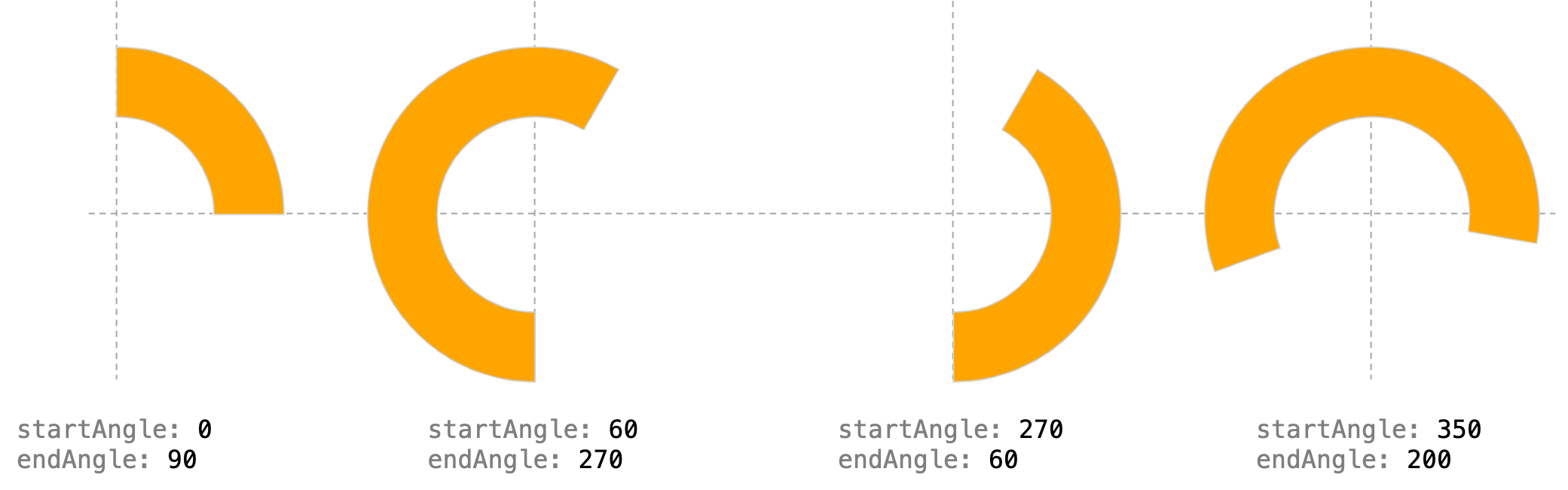
Angles in Mascot are specified using the polar coordinate system, where 0 is at the positive x axis, and the angle increases in the counterclockwise direction. The figure below illustrates various values of startAngle and endAngle.

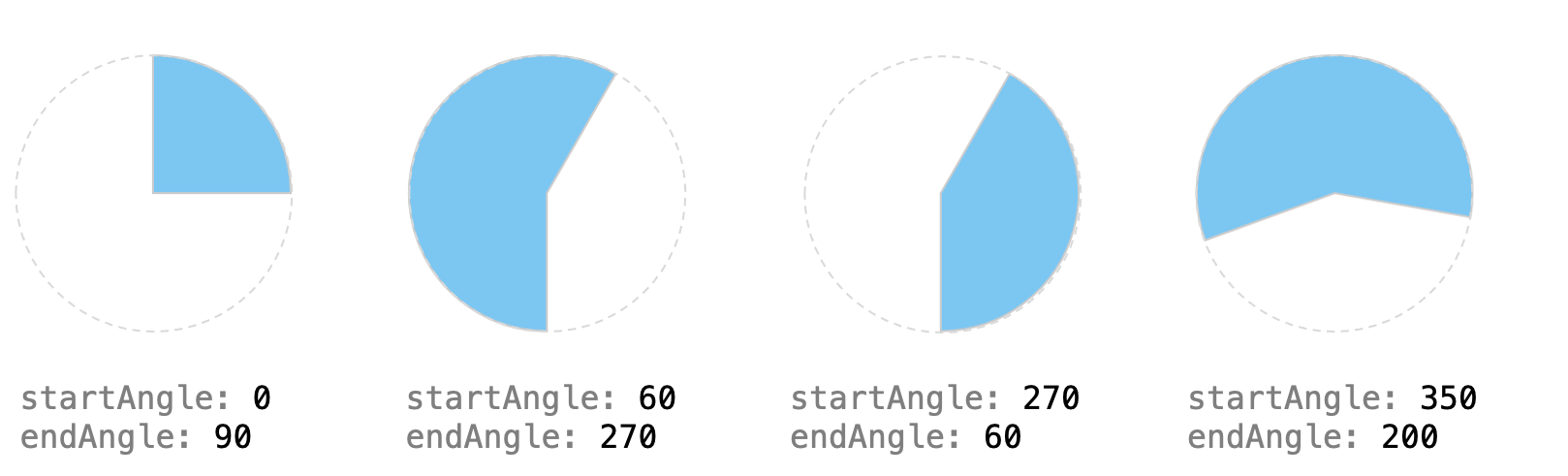
The same applies to a pie mark as well:

Properties inherited from Path
| property | explanation | type | default value |
|---|---|---|---|
bounds  | the bounding rectangle of the path | Rectangle | |
| x | the x coordinate of the center of the arc | Number | 0 |
| y | the y coordinate of the center of the arc | Number | 0 |
vertices  | the vertices along the path | Array | |
segments  | the segments on the path | Array | |
firstVertex  | returns the first vertex of the path | Vertex | |
firstSegment  | returns the first segment of the path | Segment | |
| fillColor | the fill color of the path if it is closed | Color | undefined |
| strokeColor | the stroke color of the path | Color | “#ccc” |
| strokeDash | the dashes and gaps for the path stroke | String | “none” |
| strokeWidth | the stroke width of the path in pixels | Number | 1 |
| opacity | the opacity value of the path (between 0 and 1) | Number | 1 |
| vxShape | the shape of the vertices on this path possible values: “rect”, “circle” | String | undefined |
| vxWidth | the width of the vertices on this path | Number | 0 |
| vxHeight | the height of the vertices on this path | Number | 0 |
| vxRadius | the radius of the vertices on this path if the shape is “circle” | Number | 0 |
| vxFillColor | the fill color of the vertices on this path | Color | “#555” |
| vxStrokeColor | the stroke color of the vertices on this path | Color | “#aaa” |
| vxStrokeWidth | the stroke width of the vertices on this path in pixels | Number | 0 |
| vxOpacity | the opacity of the vertices on this path | Number | 1 |
Properties inherited from Mark
| property | explanation | type | default value |
|---|---|---|---|
id  | the unique id of the path | String | |
type  | the type of the path | String | “circle” |
| dataScope | the data scope of the path | DataScope | undefined |
Methods
| method | explanation | return type |
|---|---|---|
| adjustAngle(start, end) | set the start angle and the end angle start (Number): start angle in degrees end (Number): end angle in degrees | |
| sweepOver(arc) | returns if the angle of this arc contains the angle of the argument arc arc (ArcPath): argument arc | Boolean |
Methods inherited from Path
| method | explanation | return type |
|---|---|---|
| getSVGPathData() | returns a string to be used as the d parameter in an SVG path element | String |
Methods inherited from Mark
| method | explanation | return type |
|---|---|---|
| contains(x, y) | whether this mark contains a point x (Number): x coordinate of the point y (Number): y coordinate of the point | Boolean |
| getScene() | returns the scene in which this mark resides | Scene |
| duplicate() | returns a copy of this mark | ArcPath |